Magellan EAP App
Optimizing Magellan Health's existing Employee Assistance Program platform for a mobile app user experience.
CHALLENGE
Magellan Health, a Fortune 500 behavioral healthcare company, needed to adapt its Employee Assistance Program (EAP) into a mobile app to make their services fully accessible. Their EAP hosts different resources to help customers manage their health, including content (articles, webinars, videos, etc.), a provider database, and crisis hotlines.
Magellan wanted to start with an MVP, so my task was to identify the most important functionality, optimize it for a mobile format, and validate the feasibility with their technical team.
OUTCOME
- I created a fully prototyped MVP of the mobile app, working within an established style guide and content from their CMS
- I demonstrated app functionality to key Magellan stakeholders and their development team
- I participated in 3 testing sessions to validate usability of the app
PROJECT INFO
Team
Me (lead UX + visual design)
Brandon Comstock (solutions lead)
Christina Lepre (project manager)
Greg Dalle-Molle (client experience)
Rob Orf (Magellan designer + design system manager)
Skills
Client collaboration
Wireframing & rapid iteration
Protoyping
Visual design
Timeline
2 months (2023)
END RESULT
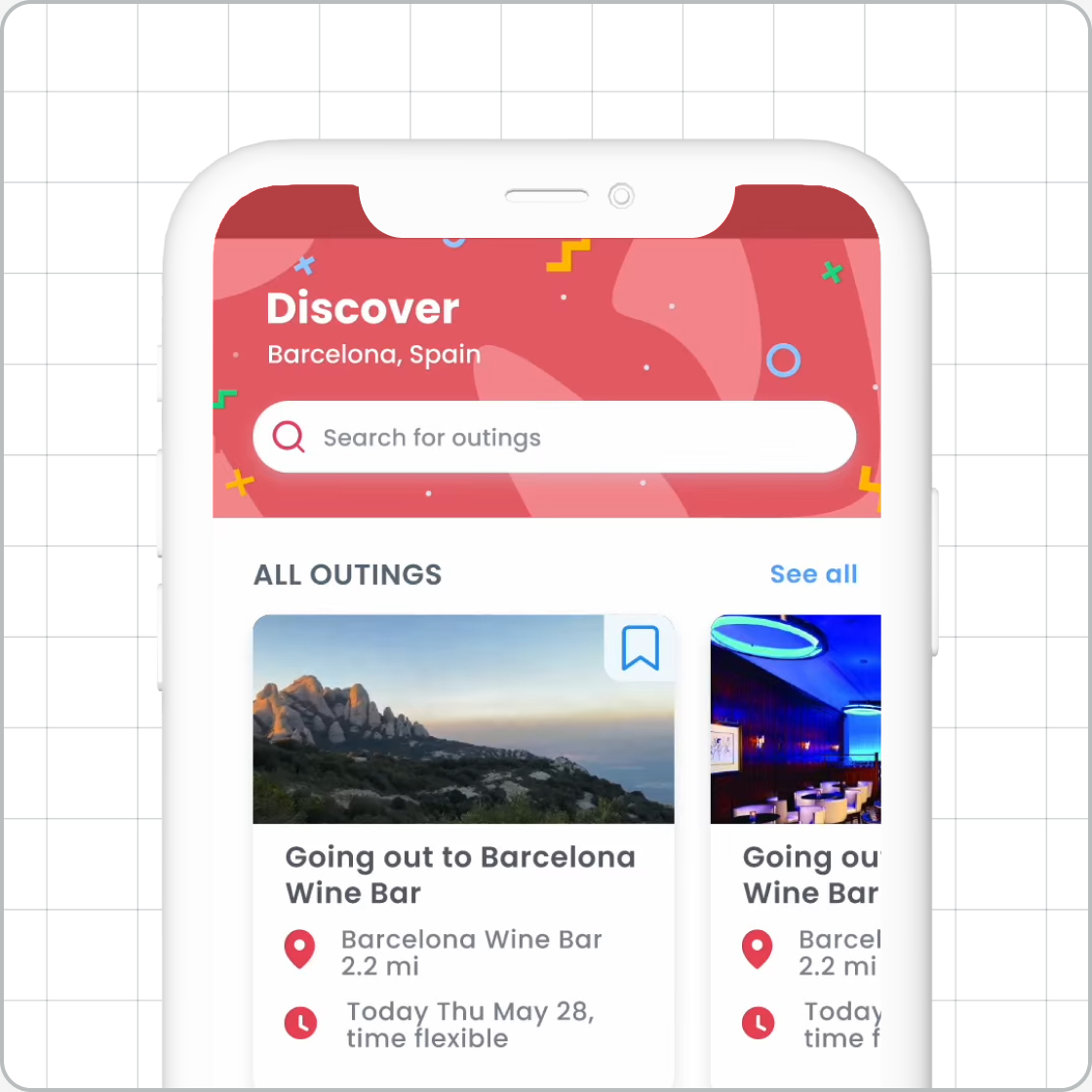
Final mobile app prototype
I created these high-fidelity designs and prototyped them in Figma to faciliate communication with Magellan stakeholders and technologists. The MVP generated positive feedback and Magellan is taking the next steps towards development.
Home
The homepage provides personalized resources based on onboarding from the web portal, and highlights the most important quick links for faster navigation.
Explore resources
The large library of different resources was the most challenging feature to adapt for mobile.
With search functionality out of scope, I opted to organize resources by subcategory with only relevant filtering available. This was to avoid overwhelming the user and provide a more mobile-friendly sequential navigation structure.
Find health providers
Due to technical limitations, we couldn't implement the full functionality of Magellan's healthcare provider search.
Since it's a core user need, I still opted to feature finding care as a navigation item. I designed this flow to indicate that the user will be directed to Magellan's main site for the provider database.
Account settings
I adapted the settings page into a more mobile-friendly sequential UX inspired by typical iOS patterns.
Get help and crisis resources
I chose to most prominently feature crisis resources on the Get Help page since that use case is the most pressing.
This is also where users can access FAQs, phone numbers, and Magellan's live chat feature.

NCSECU StorefrontUX/UI • Client work

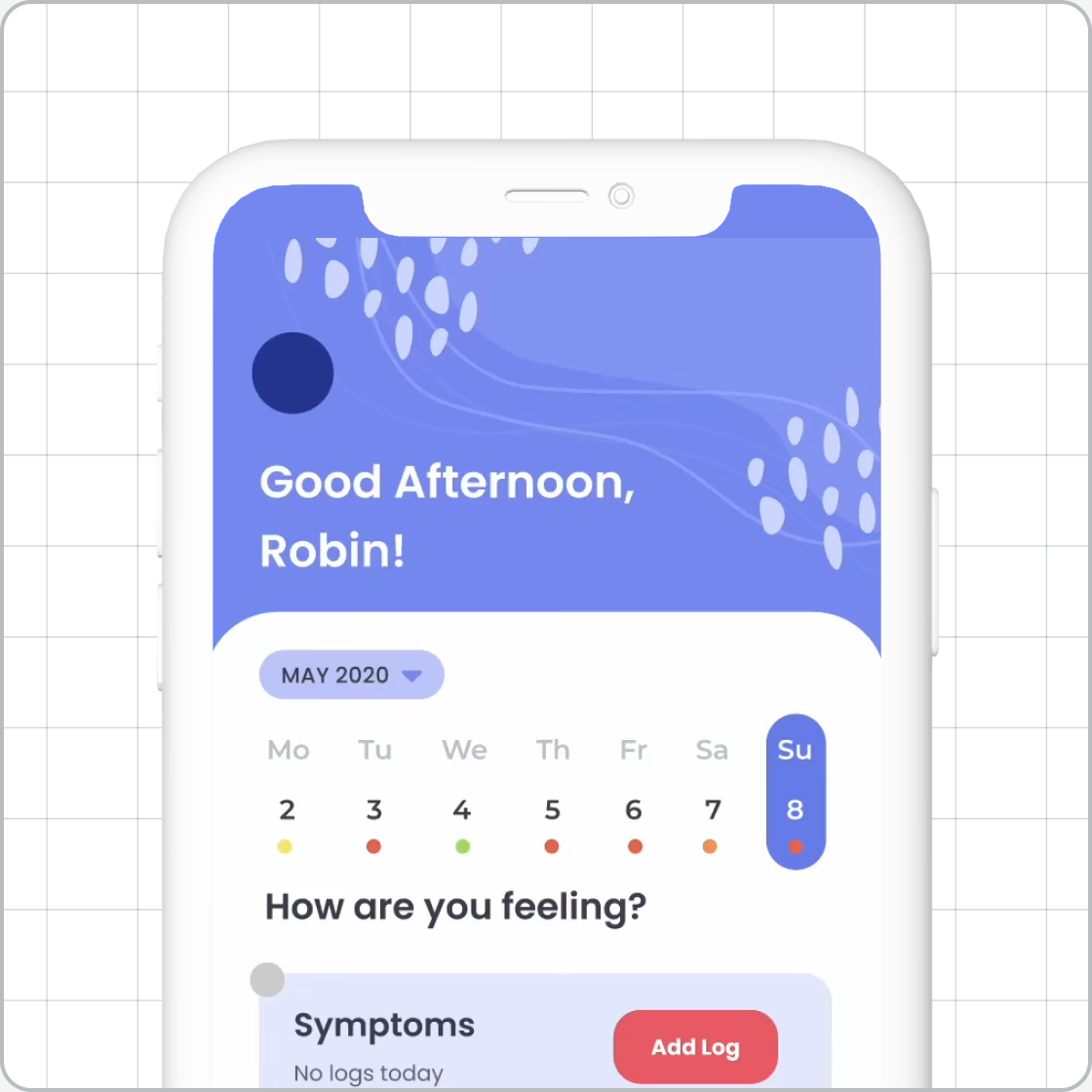
FlourishUX/UI • Student work

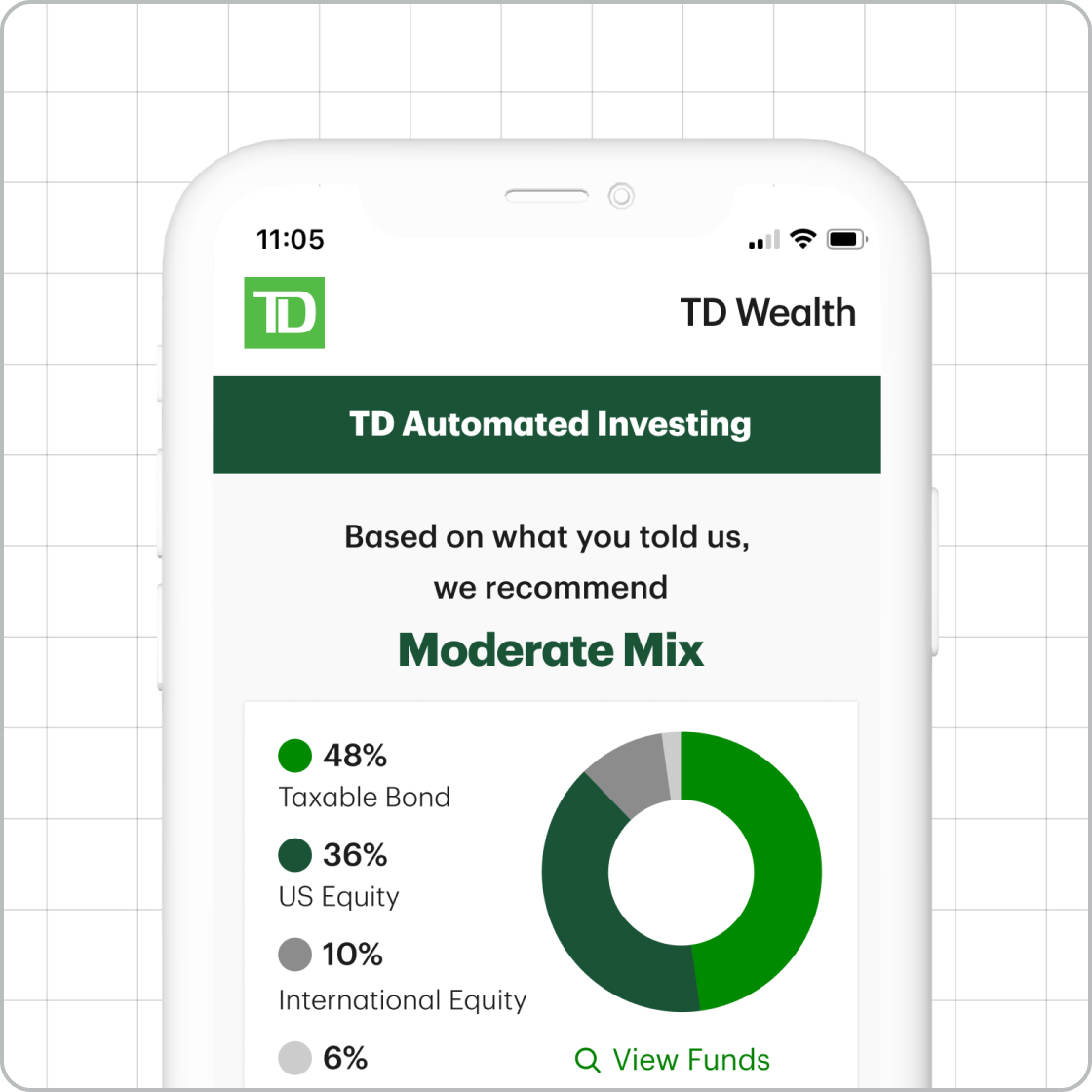
TD WealthUX/UI • Client work

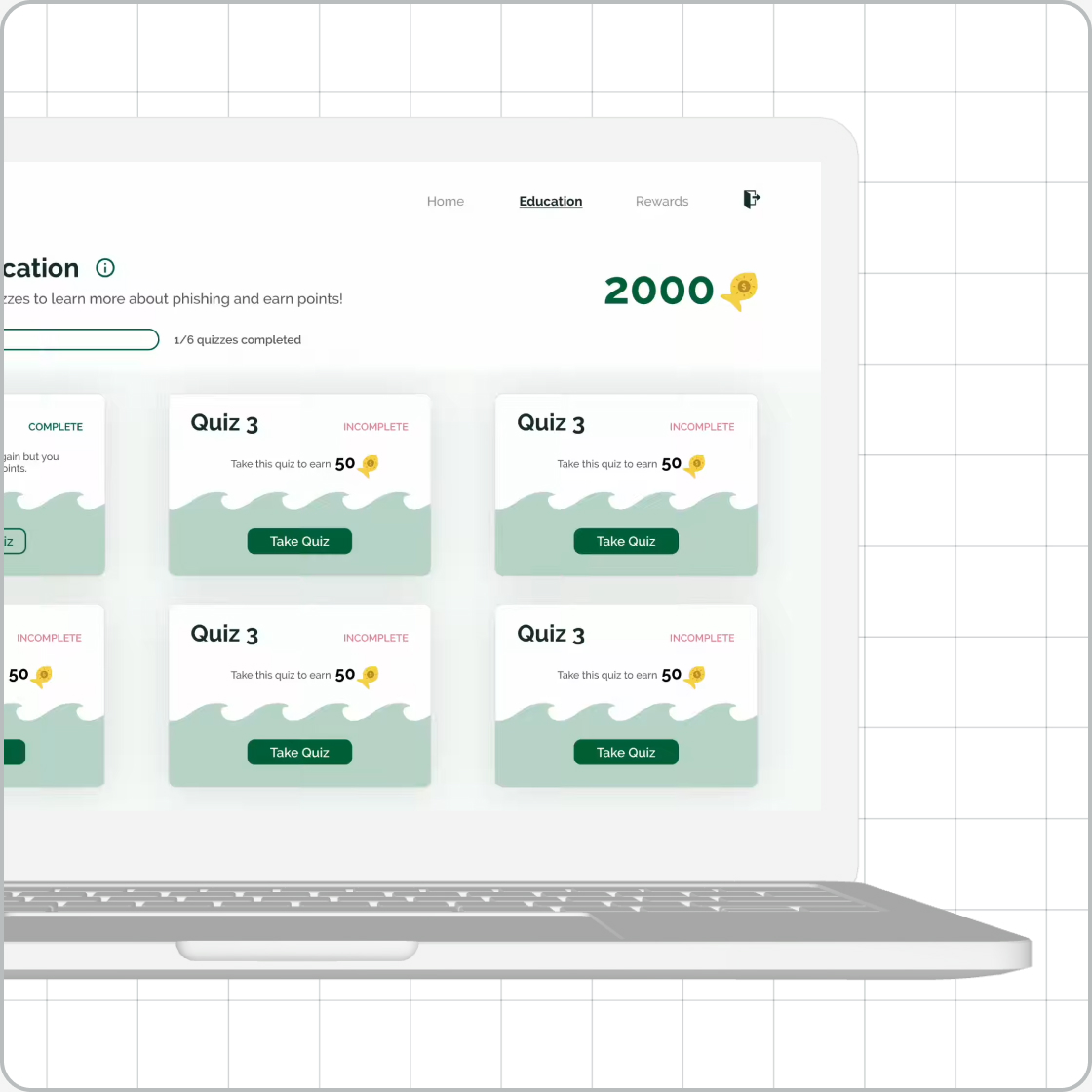
GoPhishUX/UI • Student work

The Imagination StationExperience design • Student work

RescanoeProduct design • Student work

UnioUX/UI • Student work
